使用 Docker 安装 Caddy 并配置 HTTPS 访问服务
在这篇博客中,我们将详细介绍如何在 Docker 环境中安装和配置 Caddy 作为反向代理,启用 HTTPS 支持。这对于任何需要为应用提供加密连接的网站都是非常重要的,Caddy 使得 SSL/TLS 的配置和更新变得非常简单。我们还将使用 Docker Compose 来管理多个容器的配置,使得部署更为高效。
Caddy 会自动管理和续期 SSL 证书,包括使用 Let’s Encrypt 或其他支持的证书颁发机构。Caddy 会自动处理证书的申请和续期,无需用户手动干预。
具体来说,Caddy 会在证书到期前 30 天开始尝试自动续期。如果在续期过程中出现问题,Caddy 会在日志中记录相关错误信息。一般情况下,Caddy 会每天检查一次是否需要续期证书,并自动执行续期操作。
前提条件
- 安装 Docker 和 Docker Compose
如果你还没有安装 Docker 和 Docker Compose,可以按照 Docker 官方文档 和 Docker Compose 官方文档 进行安装。 - 域名和 DNS 配置
Caddy 会自动为域名申请 Let's Encrypt SSL 证书,因此你需要确保你拥有一个有效的域名,并且 DNS 已正确配置指向你的服务器。
1. 拉取 Caddy 镜像
Caddy 的 Docker 镜像是由 Caddy 官方维护的,你可以从 Docker Hub 拉取最新的 Caddy 镜像。打开终端并运行以下命令:
docker pull caddy
拉取完成后,可以通过以下命令确认 Caddy 镜像已成功下载:
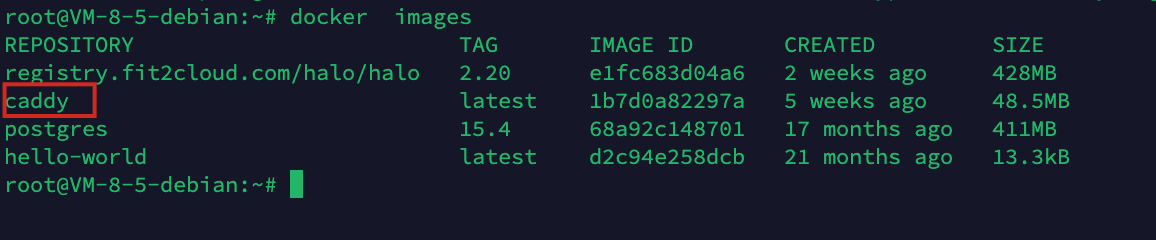
docker images
你应该能看到一个名为 caddy 的镜像:

2. 配置 Caddyfile
Caddy 通过 Caddyfile 配置文件来设置反向代理和其他 Web 服务设置。这个文件可以在你的服务器上的任何地方创建,但通常会放在项目根目录或与 Docker Compose 文件同级目录。
比如我就放在了/home/caddy目录下:

示例 Caddyfile 配置
以下是一个简单的 Caddyfile 示例:
yourdomain.com {
reverse_proxy your_service:8080
tls admin@yourdomain.com
}
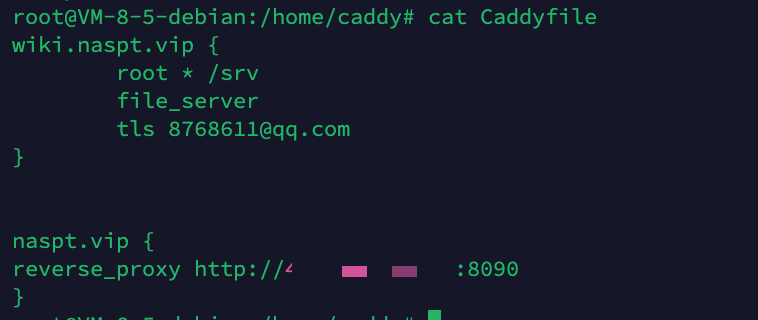
拿我的博客举例:

我的博客是docker启动的,IP访问是 服务器IP:port,只需要这样两行配置,就可以轻松代理naspt.vip到我的博客,并且开始https访问。
配置说明:
yourdomain.com:这是你希望 Caddy 为其提供 HTTPS 服务的域名。请确保你的 DNS 已将该域名指向此服务器。reverse_proxy your_service:8080:这里配置了反向代理,将来自yourdomain.com的请求转发到名为your_service的 Docker 服务,并假设该服务在容器的 8080 端口上运行。如果你的服务在其他端口运行,请相应地调整。tls admin@yourdomain.com:告诉 Caddy 使用 Let's Encrypt 为你的域名自动获取和续订 SSL 证书,并将证书的通知发送到admin@yourdomain.com(你可以使用任何有效的邮箱地址)。
3. 使用 Docker Compose 管理 Caddy 和应用服务
为了更好地管理 Docker 容器,我们可以使用 Docker Compose 来配置和启动多个容器。我们将创建一个 docker-compose.yml 文件,定义 Caddy 和 Web 服务。
创建 Docker Compose 文件
创建一个名为 docker-compose.yml 的文件,内容如下:
version: '3.8'
services:
your_service:
image: your_service_image # 替换为你服务的 Docker 镜像
container_name: your_service
ports:
- "8080:8080" # 替换为你服务的端口
networks:
- web
caddy:
image: caddy
container_name: caddy
volumes:
- /home/caddy/Caddyfile:/etc/caddy/Caddyfile # 将本地的 Caddyfile 挂载到容器内
- /home/caddy/ssl:/data #将ssl证书等信息目录映射到本地避免多次删除容器重启等触发段时间内只能申请5次,触发申请上限。
ports:
- "80:80"
- "443:443"
networks:
- web
restart: unless-stopped
networks:
web:
driver: bridge
或者用docker run的方式启动:
docker run -d \
--name caddy \
-p 80:80 \
-p 443:443 \
-v /home/caddy/Caddyfile:/etc/caddy/Caddyfile \
-v /home/caddy/ssl:/data \
caddy:latest
解释:
your_service:这是你部署的 Web 应用服务。你需要替换成实际的镜像名称,并且设置相应的端口。caddy:这是 Caddy 容器,配置了 Caddyfile 文件来设置 HTTPS 和反向代理。它将监听 80 和 443 端口,分别处理 HTTP 和 HTTPS 请求。volumes:我们将本地的Caddyfile文件挂载到 Caddy 容器的/etc/caddy/Caddyfile,以便 Caddy 可以使用这个文件配置反向代理和 SSL。restart: unless-stopped:保证 Caddy 容器在系统重启后自动启动,除非手动停止。- 这里不管你是Host模式还是bridge模式,只要能访问到自己的服务即可。
- 注:将ssl证书等信息目录映射到本地避免多次删除容器重启等触发段时间内只能申请5次,触发申请上限。
4. 启动服务
在终端中,导航到包含 docker-compose.yml 和 Caddyfile 文件的目录,运行以下命令来启动服务:
docker-compose up -d
这个命令会在后台启动所有容器。你可以通过以下命令查看容器状态:
docker-compose ps
确保 caddy 容器和你的 Web 服务容器都在运行,如果选择的是docker run启动,则不需要上面两步。
5. 验证 HTTPS 配置
Caddy 会自动为配置中的域名获取 Let's Encrypt 证书,因此你不需要手动设置证书。
- 等待 Caddy 获取证书并启动服务。这通常需要几分钟,具体取决于 Let's Encrypt 的响应时间。
- 打开浏览器,访问
https://yourdomain.com。你应该会看到你的 Web 服务,通过 HTTPS 协议安全地提供访问。
如果一切顺利,你会看到一个由 Caddy 代理的 Web 服务,并且浏览器地址栏应该显示安全锁标志,表示 HTTPS 配置成功。
6. 常见问题及解决方法
6.1 Caddy 无法获取 SSL 证书
如果 Caddy 无法为你的域名获取 SSL 证书,通常是由于以下原因:
- 域名 DNS 配置错误:请确保你的域名已经正确解析到运行 Caddy 的服务器 IP 地址。
- 防火墙问题:确保你的服务器开放了 80 和 443 端口,这对于 Let's Encrypt 证书验证是必要的。
- 邮箱地址格式错误:确保你在 Caddyfile 中配置的邮箱地址是有效的。
6.2 Caddyfile 配置更改后不生效
如果你修改了 Caddyfile,可以通过以下命令重新加载 Caddy 配置:
docker-compose exec caddy caddy reload
这会让 Caddy 重新加载配置文件而不需要重新启动整个容器。
7. 总结
通过使用 Docker 和 Docker Compose,我们成功地为 Web 服务配置了 Caddy 作为反向代理,并启用了 HTTPS 支持。Caddy 的自动 SSL 配置使得它非常适合用来快速、安全地部署 Web 服务。
如果你遇到任何问题,或者有更多的需求(例如配置负载均衡、多个域名支持等),欢迎在评论区留言讨论。



评论区